Vous parlez français, vos utilisateurs aussi. Mais Google, lui, parle avant tout le langage des robots. Bien sûr, il lit votre contenu, mais il ne le comprend pas toujours intuitivement. Les données structurées sont le traducteur universel qui chuchote à l’oreille de Google : « Attention, ce chiffre est un prix, cette date est un événement, et cette liste de points est une recette de cuisine. »
C’est là que se situe le sentiment d’injustice que ressentent de nombreux propriétaires de sites. Vous créez un contenu exceptionnel, mais sur Google, votre page apparaît comme un simple lien bleu. Pendant ce temps, vos concurrents affichent fièrement des étoiles d’avis, des sections FAQ déroulantes et des photos de produits directement sous leur titre. Ils occupent plus d’espace, attirent l’œil et, inévitablement, captent plus de clics.
Ce guide va décoder ce « langage secret ». À la fin de votre lecture, vous saurez exactement ce que sont les données structurées, pourquoi elles sont devenues cruciales pour le SEO, et surtout, comment les mettre en place sur votre propre site – même sans être un développeur – pour transformer vos liens bleus en résultats enrichis (Rich Snippets) qui ne passeront plus inaperçus.
Les fondamentaux : comprendre le langage de Google
Qu’est-ce que les données structurées ?
Les données structurées sont un code standardisé que l’on ajoute à son site web. Ce code est invisible pour vos visiteurs, mais il a été conçu spécifiquement pour que les moteurs de recherche comme Google puissent le lire et le comprendre.
Son rôle n’est pas seulement de dire ce qui est écrit sur votre page, mais d’expliquer ce que c’est. Par exemple, au lieu de voir simplement le nombre « 45 », Google saura s’il s’agit d’un prix de 45€, d’un temps de cuisson de 45 minutes, ou de l’âge d’une personne. C’est cette clarification qui change tout.
Quelle est la différence entre Schema.org, JSON-LD et Rich Snippets ?
C’est la source de confusion la plus fréquente. Voici une analogie simple pour tout démêler :
- Schema.org : C’est le dictionnaire. Il s’agit d’un immense vocabulaire collaboratif (créé par Google, Microsoft, Yahoo! et Yandex) qui contient des milliers de termes pour décrire toutes sortes de choses :
Product,Recipe,Person,Event, etc. - JSON-LD : C’est la grammaire. C’est le format de code, la syntaxe recommandée par Google, que vous utilisez pour organiser les mots du dictionnaire Schema.org et former des phrases compréhensibles pour les robots.
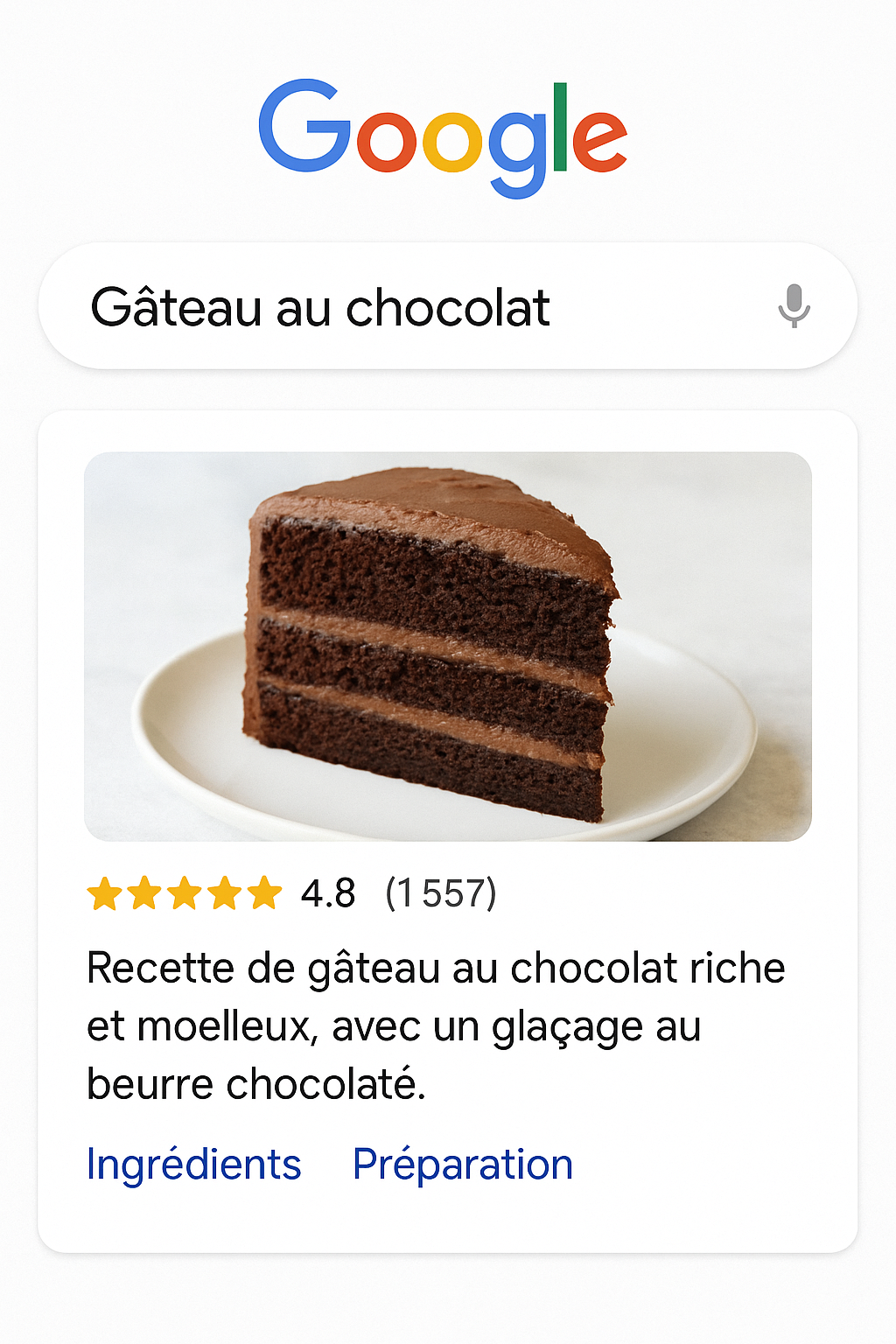
- Rich Snippets (Résultats Enrichis) : C’est le résultat visible. C’est la mise en forme améliorée et attractive que Google affiche dans ses résultats (les étoiles, les FAQ, les prix…) une fois qu’il a lu et compris votre « phrase » écrite en JSON-LD.
Pourquoi est-ce indispensable pour votre SEO en 2025 ?
- Visibilité et Taux de Clics (CTR) accrus : C’est l’avantage le plus direct. Les résultats enrichis sont plus grands, plus visuels et se démarquent de la concurrence.
- Meilleure compréhension par Google : Vous augmentez vos chances d’être bien positionné pour des requêtes très pertinentes.
- Éligibilité pour les nouvelles fonctionnalités de recherche : SGE, recherche vocale, etc. Les schémas sont la porte d’entrée.
- Confiance et Autorité : Un résultat enrichi est perçu comme plus professionnel.

Implémenter Schema.org étape par étape
Étape 1 : Identifier les opportunités pour votre site
Concentrez-vous sur les schémas adaptés à votre contenu. Les plus courants :
- FAQ (Foire Aux Questions)
- Produit (Product)
- Avis (Review)
- Recette (Recipe)
- Entreprise Locale (LocalBusiness)
- Événement (Event)
Étape 2 : Choisir sa méthode d’implémentation
- Méthode 1 : Plugins WordPress (Rank Math, Yoast SEO, Schema Pro…)
- Méthode 2 : Générateurs en ligne (Merkle, TechnicalSEO…)
- Méthode 3 : Implémentation manuelle (JSON-LD écrit à la main)
Étape 3 : Générer et intégrer le code (exemple concret avec un schéma FAQ)
Exemple pour deux questions :
- Quelle est la durée de la garantie ?
- La livraison est-elle gratuite ?
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "FAQPage",
"mainEntity": [
{
"@type": "Question",
"name": "Quelle est la durée de la garantie ?",
"acceptedAnswer": {
"@type": "Answer",
"text": "Nos produits sont garantis pendant une durée de deux ans."
}
},
{
"@type": "Question",
"name": "La livraison est-elle gratuite ?",
"acceptedAnswer": {
"@type": "Answer",
"text": "Oui, la livraison est gratuite pour toute commande supérieure à 50€."
}
}
]
}
</script>
Copiez-collez ce code dans l’éditeur HTML de votre CMS, idéalement dans le <head> ou avant </body>.
Étape 4 : Tester et valider son code
Indispensable ! Utilisez l’outil Test des résultats enrichis de Google.
- Allez sur l’outil.
- Collez l’URL ou le code.
- Lancez le test et corrigez les erreurs si besoin.
Vous pourrez ensuite suivre les résultats dans la Google Search Console (rapport « Améliorations »).
Conseils avancés et erreurs fréquentes à éviter
Les erreurs qui peuvent tout gâcher :
- Marquer du contenu invisible : Tout ce qui est balisé doit être visible par l’utilisateur.
- Utiliser un type non pertinent : Pas de schéma
Recipepour une page produit, par exemple. - Faux avis : Interdit par Google. Ne trichez jamais.
- Erreurs de syntaxe : Une virgule en trop ou manquante peut invalider tout le code. Testez systématiquement.
Conclusion
Les données structurées ne sont plus une option. C’est l’un des meilleurs investissements en SEO aujourd’hui.
Le processus est simple :
Identifier → Choisir la méthode → Générer → Tester
Besoin d’aide pour vos rich snippets ?
Grâce aux données structurées (Schema.org), vous pouvez aider Google à mieux comprendre votre contenu et à l’afficher de façon plus attractive dans les résultats de recherche.
📞 Planifions un appel découverte gratuit de 30 minutes.
Nous analyserons votre site et verrons comment intégrer les bons balisages pour obtenir rapidement des Rich Snippets pertinents et durables.
➡️ Cliquez ici pour réserver votre session stratégique gratuite